
Las extensiones en nuestro Visual Studio Code son sumamente importantes para agilizar nuestro desarrollo en este editor de código. Y de esta manera, ser más efectivos en cierta parte.⚡
Por lo que hoy te comparto un par de extensiones que te serán de mucha utilidad.
1. Auto Close Tag.

Esta extensión de autocompletará tus etiquetas de HTML. De la manera en que cuando intentes escribir alguna etiqueta en un archivo .html,
te dará la opción de autocompletar en pantalla, y con solo presionar TAB ella hará su trabajo.
3. CodeSnap.

CodeSnap es excelente si eres una persona que constantemente comparte sus bloques de código en redes sociales, o con otras personas. Ya que, te permite tomar una captura de pantalla al bloque de código que deseas, de una manera limpia y elegante. 👨💻
Te muestro un ejemplo. 👇

¿Y cómo funciona?
Pues solo deberías abrir la paleta de comando de Visual Studio Code (Ctrl+Shift+P en Windows y Linux, Cmd+Shift+P). Al abrir este, solo debes escribir codesnap, y se te mostrará una pantalla donde solo debes seleccionar el código que deseas, le das al ícono de la extensión, y ya te dejará guardar la imagen. 👌
Si no tienes muy claro aún como funciona esta extensión, te dejo este video de mi canal de TikTok donde lo explico más a detalle. 😉 Video de TikTok
4. Console Ninja.

A veces es un poco tedioso estar yendo a ver a la consola del navegador cuando quieres ver lo que imprime algún dato en nuestra aplicación. Por lo que, esta extensión te mostrará lo que el console.log() devuelve en el mismo Visual Studio Code, sin tener que ir al navegador.
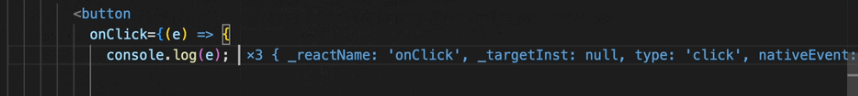
Al instalarla, esta extensión te dará una vista previa de los datos que se están imprimiendo por consola en la misma línea de código.
Como en este ejemplo. 👇

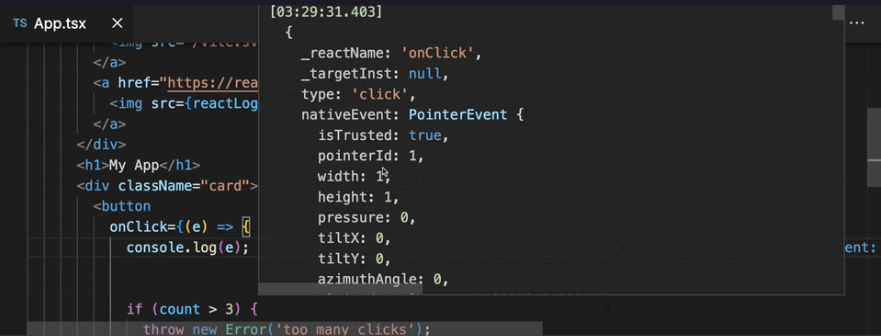
O también, si dejas el cursor justo en el console.log() donde tienes lo que vas a mostrar en esta, se mostrará un cuadro donde podrás ver toda la información completa. 👀
Como en la siguiente imagen. 👇

5. Material Icon Theme
![]()
Tener una referencia de qué archivos hay en nuestras carpeta en nuestro Visual Studio Code es importante para no complicar aún más la búsqueda de estos en
nuestros proyectos. Y para eso está esta extensión, ya que te mostrará en tu menú de archivos ciertos íconos según la extensión de este. De manera que,
si tienes un archivo .json por ejemplo, este te agregará un ícono que acompañará a este archivo para que puedas ubicarlo mejor. 🔍
5. Live Server

Muchas veces necesitamos correr nuestra aplicación de manera local y en tiempo real, para que cada vez que hagamos un cambio en nuestra aplicación podamos ver reflejados dichos cambios en el momento que los guardemos en nuestro proyecto. Ya que, si no tenemos alguna dependencia externa que nos brinde un comando con el que podamos tener esta funcionalidad, pues nos tocaría hacerlo manualmente recargando el navegador cada vez que realicemos algún cambio para así poder verlos reflejados en nuestra página. Lo cual es algo tedioso. 🤦♂️
Y para eso, está esta extensión, ya que nos brinda la posibilidad de poder correr nuestra aplicación de manera local sin tener que instalar otras dependencias.
¿Y cómo lo hacemos?
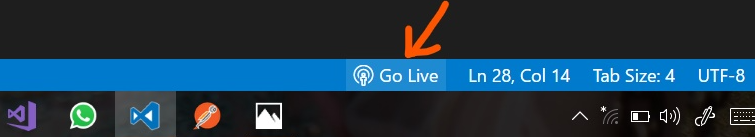
Al instalar esta extensión, en la parte inferior derecha, nos saldrá lo siguiente. 👇

En el momento que presionamos el botón que se señala en la imagen anterior, se nos abrirá automaticamente una ventana en nuestro navegador con nuestra aplicación ya corriendo de manera local, y en tiempo real. 👨💻